반응형
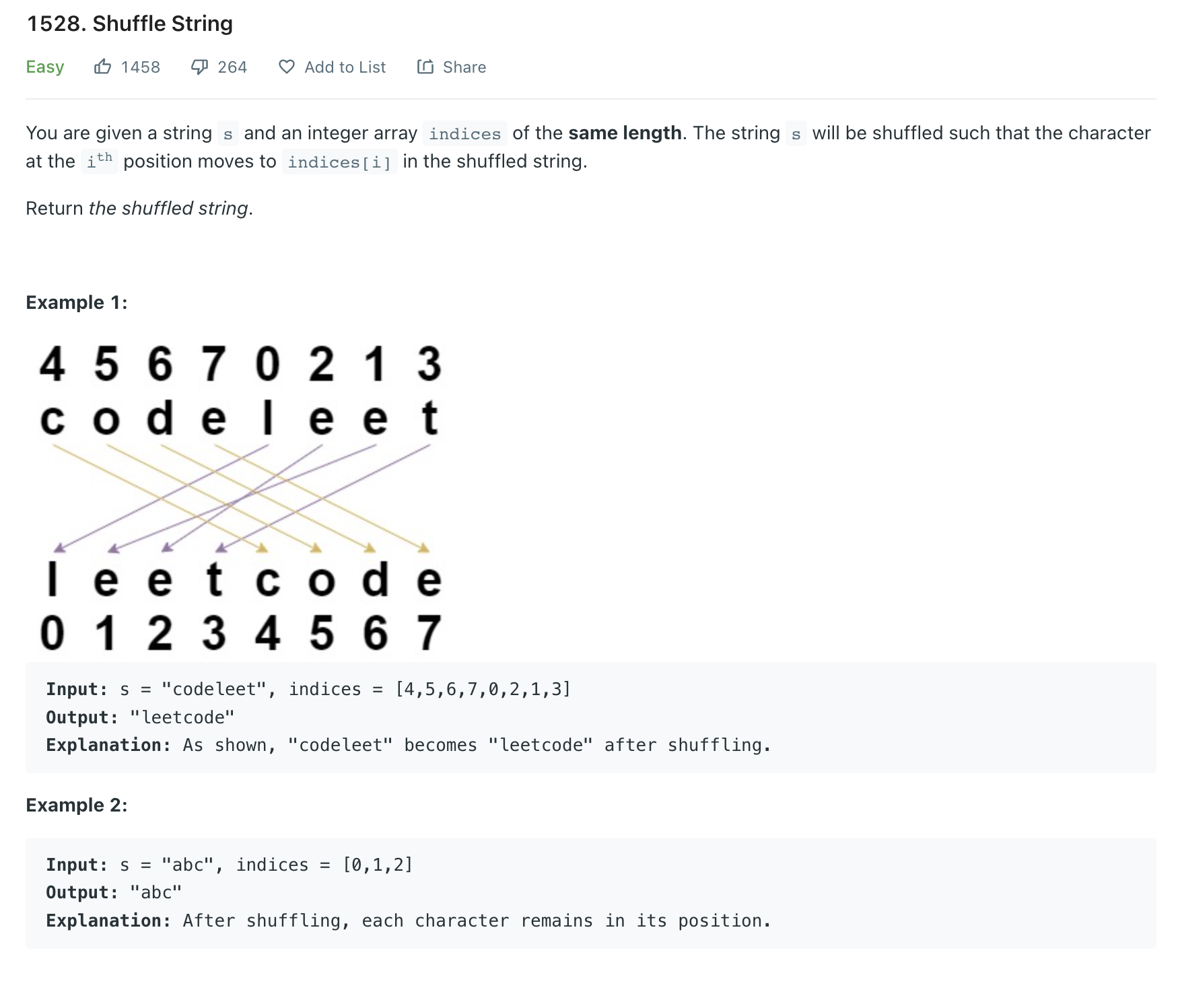
문제

스펠링을 indices에 숫자에 맞게 재배치해서 결과를 리턴한다.
내 현재 풀이
/**
* @param {string} s
* @param {number[]} indices
* @return {string}
*/
var restoreString = function(s, indices) {
let arr = []
for(let i in indices){
arr[indices[i]] = s[i]
}
return arr.join('')
};처음에 생각한 방법 객체 형태로 만들어서 추출해보려 했데, 알파벳 e가 중복 때문에 원하는 방향으로 나오지 않았다.
그러고 나서 20분 정도 고민 후 새로운 배열에 indices안에 숫자를 그대로 이용해 배열의 순서 값으로 넣고 s의 요소들을 인덱스 번호대로 기입했다.
내 예전 풀이
/**
* @param {string} s
* @param {number[]} indices
* @return {string}
*/
var restoreString = function(s, indices) {
let str = [...s];
let res = []
for(let i =0; i < s.length; i++){
res[indices[i]] = str[i]
console.log(res)
}
return res.join('');
};
접근 방법은 지금이나 예전 풀이나 같다. 다만 예전 풀이는 불필요한 요소들 이 존재하네 ㅋㅋㅋ저때는 분명 최선임을 확신한다.
다른 사람 풀이
var restoreString = function(s, indices) {
var len = indices.length;
var str = new Array(len);
for(let i=0; i<len;i++){
str[indices[i]] = s[i];
}
return str.join("");
};이 풀이가 사실 내 풀이와 크게 다르지 않은 데 효율이 조금 더 높게 나왔는데, 참 신기하다. 아직 내가 모르는 영역이다ㅠㅠ
반응형
'LeetCode' 카테고리의 다른 글
| 1221. Split a String in Balanced Strings (0) | 2022.06.10 |
|---|---|
| 1389. Create Target Array in the Given Order (0) | 2022.06.09 |
| 1678. Goal Parser Interpretation (0) | 2022.06.07 |
| 1342. Number of Steps to Reduce a Number to Zero (0) | 2022.06.05 |
| 1365. How Many Numbers Are Smaller Than the Current Number (0) | 2022.06.03 |




댓글