728x90
문제

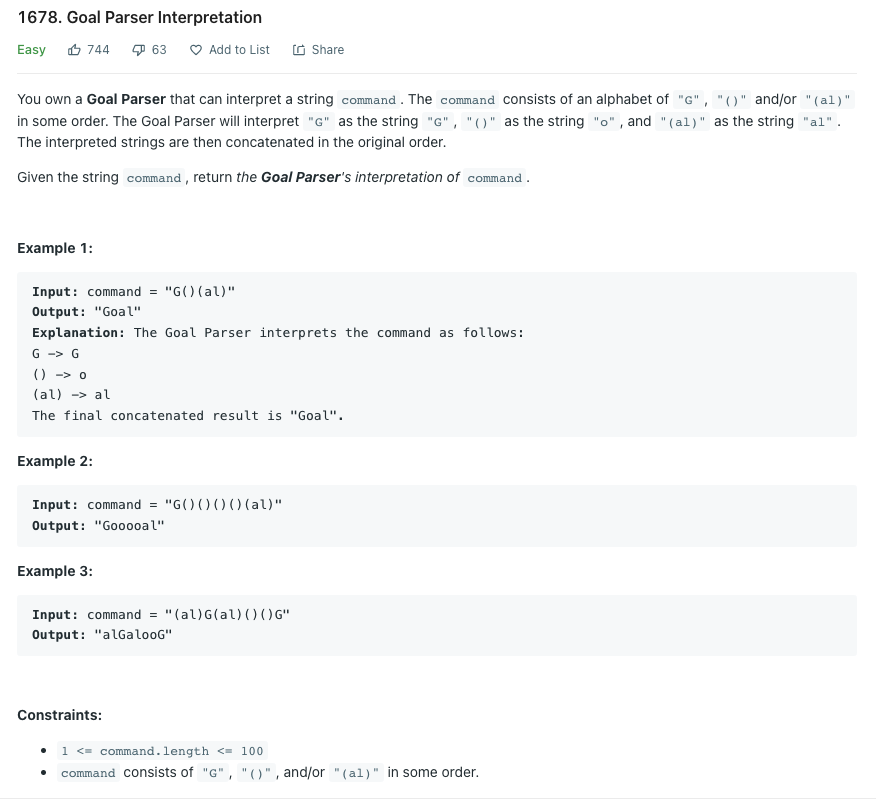
주어진 command를 활용해 규칙에 맞게 변환해서 답을 리턴한다.
G => G, () => o, (al) => al 이렇게 바꾸고 변환을 한다.
내 현재 풀이
/**
* @param {string} command
* @return {string}
*/
var interpret = function(command) {
while(command.indexOf('()') > -1 || command.indexOf('(al)') > -1){
command =command.replace('()','o')
command = command.replace('(al)','al')
}
return command
};indexOf를 통해 '()', '(al)'가 안 나올 때까지 진행하기 위해 while문을 활용했다. 그리고 둘 중 하나라고 있으면 replace를 해야 되기 때문에 or 연산자를 활용했다.
내 예전 풀이
/**
* @param {string} command
* @return {string}
*/
let interpret = function(command) {
return command.replaceAll('()','o').replaceAll('(al)','al')
};예전에는 replaceAll을 함수 활용해서 해결했는데, 이번에는 replace를 활용하고 replace는 먼저 나오는 문자만 적용을 하기 때문에 발생. 한 문제점을 or 연산자와 while를 통해 해결했다는 게 감명 깊다.
다른 사람 풀이
var interpret = function(command) {
return command.split("()").join("o").split("(al)").join("al");
//command.split('()')
(4) //['G', '', '', '(al)']
//command.join('o')
/'Gooo(al)'
O는 G와, '','','(al)'을 연결하기위해서 3개 나온다.
};split과 join 함수를 활용해서 해결했다. 신박하다. 그러나 join 함수가 이해가 잘 안 갔으나, 구글링을 통해 이해했다.
join 함수는 배열의 모든 요소를 연결해 하나의 문자열로 만든다. 즉, 배열의 요소 join안에 인자로 넣은 요소로 연결해 문자열로 만든다는 이야기다.
참고
replace, replacaAll
MDN 사이트
728x90
'LeetCode' 카테고리의 다른 글
| 1389. Create Target Array in the Given Order (0) | 2022.06.09 |
|---|---|
| 1528. Shuffle String (0) | 2022.06.08 |
| 1342. Number of Steps to Reduce a Number to Zero (0) | 2022.06.05 |
| 1365. How Many Numbers Are Smaller Than the Current Number (0) | 2022.06.03 |
| 1281. Subtract the Product and Sum of Digits of an Integer (0) | 2022.06.02 |




댓글