728x90
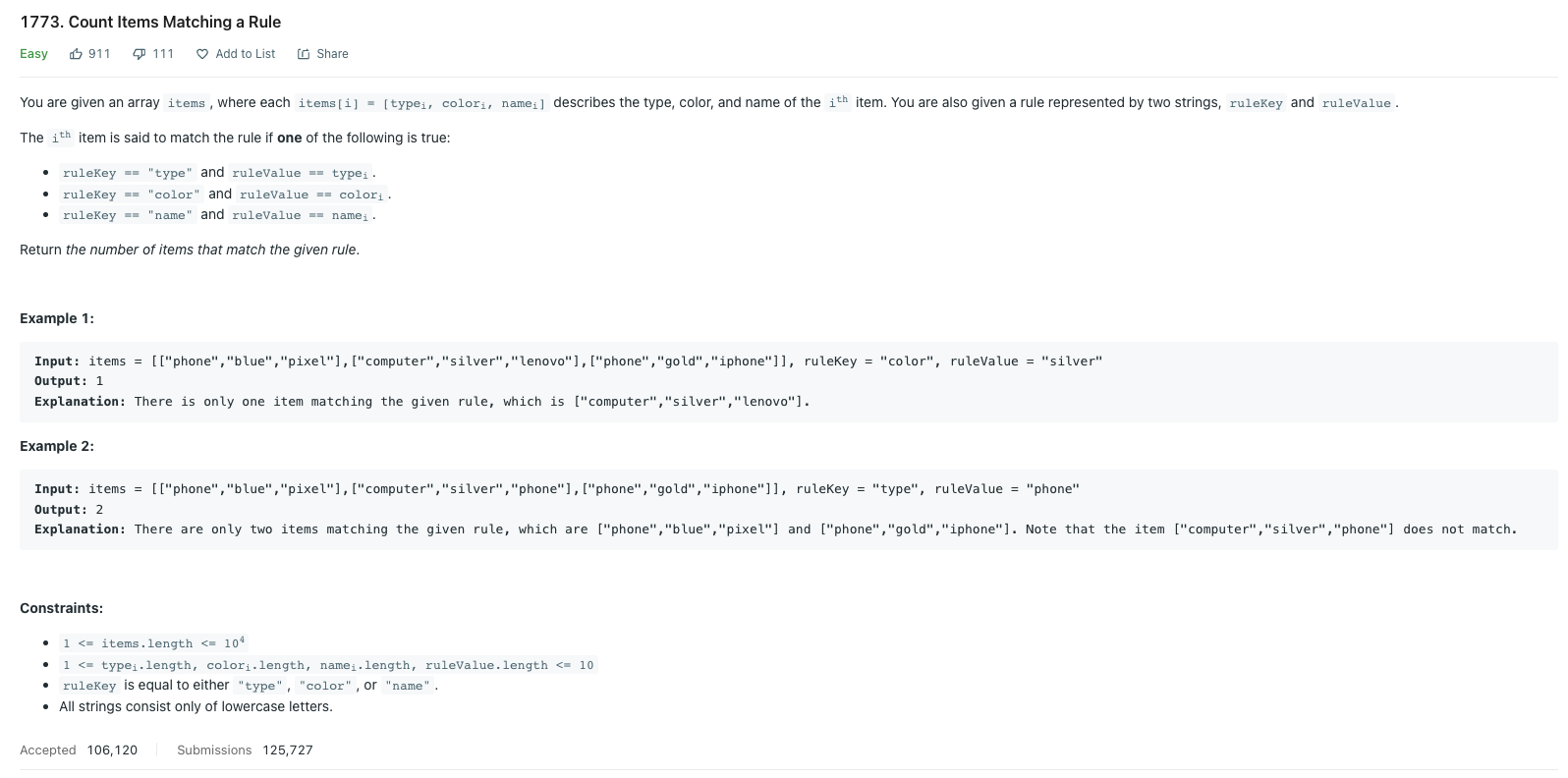
문제

Rule Key와 Rule Value에 따라서 일치하는 조건에 맞는 개수를 리턴해주는 문제다.
나의 현재 풀이
/**
* @param {string[][]} items
* @param {string} ruleKey
* @param {string} ruleValue
* @return {number}
*/
var countMatches = function(items, ruleKey, ruleValue) {
let cnt = 0;
let idx = 0
for(let i of items){
switch(ruleKey){
case 'type': idx = 0;
break;
case 'color': idx = 1;
break;
default : idx = 2;
}
if(i[idx] === ruleValue) cnt++
}
return cnt
};초기에 rule만 가지고 풀이했더니, 역시나 다른 케이스에 걸려서 실패했다. 그래서 switch문을 추가해서 rulekey에 따라서 인덱스 번호를 받았고, 그 후 비교를 해서 참이면 cnt ++ 를 해주어서 풀이에 성공했다.
나의 예전 풀이
/**
* @param {string[][]} items
* @param {string} ruleKey
* @param {string} ruleValue
* @return {number}
*/
let countMatches = function(items, ruleKey, ruleValue) {
let com;
let cnt =0;
if(ruleKey == 'type'){
com = 0;
}else if(ruleKey == 'color'){
com = 1;
} else {
com = 2;
}
items.map((a,idx) =>{
items[idx][com] == ruleValue ? cnt++ : null
})
return cnt
};요즘 항상 느끼는 것이지만, 다시 내가 했던 풀이와 현재 나의 풀이를 비교하는 재미가 꽤 쏠쏠하다. 마치 과거의 나와 소통하는 느낌이다. 그리고 뭔가 성장한 것 같은 느낌이 들어서 기분도 꽤 좋은 편이다.
다른 사람 풀이
const RULE_IDX = {
'type': 0,
'color': 1,
'name': 2
};
var countMatches = function(items, ruleKey, ruleValue) {
return items.reduce((ans, item) => item[RULE_IDX[ruleKey]] === ruleValue ? ans + 1 : ans, 0);
};이번풀이는 훨씬 간결해줬다. 객체를 아예 만들어서 비교를 하는 데 사용했다. 그리고 reduce를 사용해서 변수 선언과 반복문을 한 번에 해결한 게 간결해 보이는 풀이에 큰 도움을 줬다고 생각한다. 확실히 다른 사람들 풀이을 보면, 정말 어떻게 이렇게 생각했지??라는 감탄을 하고 간다. 오늘 1 감탄 하나 적립하고 간다.
결과

728x90
'LeetCode' 카테고리의 다른 글
| 1588. Sum of All Odd Length Subarrays (0) | 2022.06.15 |
|---|---|
| 1791. Find Center of Star Graph (0) | 2022.06.13 |
| 1859. Sorting the Sentence (0) | 2022.06.12 |
| 1221. Split a String in Balanced Strings (0) | 2022.06.10 |
| 1389. Create Target Array in the Given Order (0) | 2022.06.09 |




댓글