728x90

가장 기본 예제인 카운터를 redux를 이용해 만들어 볼거다
항상 리덕스를 사용할 줄 모르는 것에 부끄러움이 가득했는데 이번기회에 타파할 예정이다.
참고 유데미 강의
React 완벽 가이드 with Redux, Next.js, TypeScript
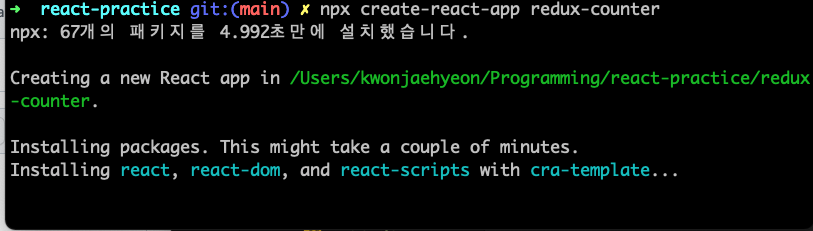
먼저 redux-counter 폴더를 생성한다.

폴더가 생성되면 redux를 설치해준다.
아래 코드를 붙여주면 설치가된다.
npm install redux
npm install react-redux
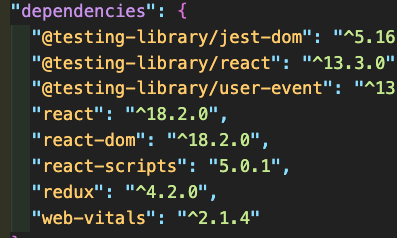
위에 사진처럼 package.json에 redux가 추가되있으면 설치를 성공한거다.
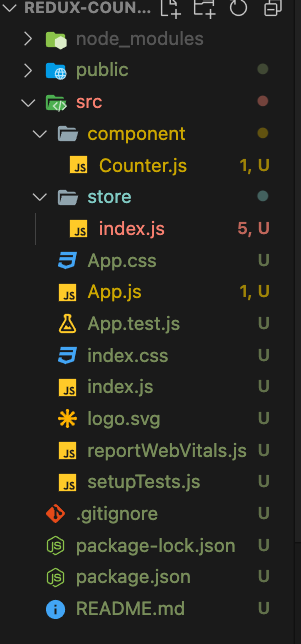
그다음 src 폴더 하위에 component 폴더와 store 폴더를 생성주고 component 폴더에는 Counter.js를 만들어주고 store폴더에는 index.js를 만들어준다.

Counter.js 코드
import React from 'react';
const Counter = () => {
const toggleCounterHandler = () => {};
return (
<>
<h1>Redux Counter</h1>
<div>--Counter VALUE</div>
<button onClick={toggleCounterHandler}>Toggle Counter</button>
</>
);
};
export default Counter;store 폴더 안에 index.js 코드
import { legacy_createStore } from 'redux';
const counterReducer = (state = { counter: 0 }, action) => {
if (action.type === 'increment') {
return {
counter: state.counter + 1,
};
}
if (action.type === 'decrement') {
return {
counter: state.counter - 1,
};
}
return state;
};
const sotre = legacy_createStore(counterReducer);
export default sotre;index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Provider } from 'react-redux';
import store from './store';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
);Provider로 감싸주고 store를 props로 넘겨주었다.
App.js
import logo from './logo.svg';
import './App.css';
import Counter from './component/Counter';
function App() {
return (
<div className="App">
<div>
<Counter />
</div>
</div>
);
}
export default App;Counter 컴포넌트를 넣어준다.
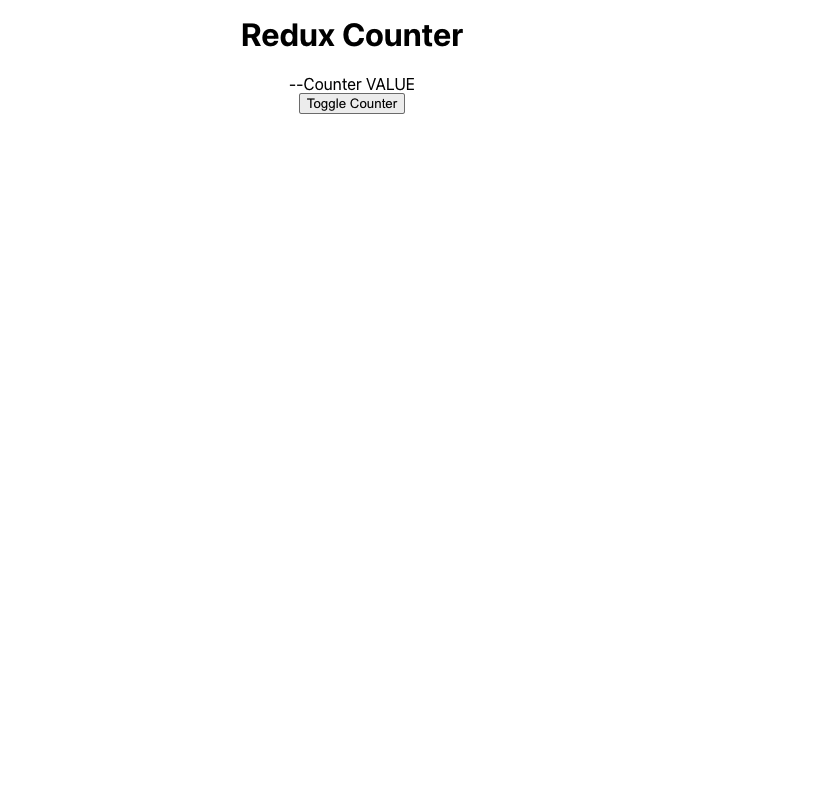
모두 다 잘동작되었다면 아래 사진처럼 화면이 나온다.

728x90
'개발' 카테고리의 다른 글
| (React)카운터 Redux로 만들기 - 6 (0) | 2022.06.24 |
|---|---|
| (React)카운터 Redux로 만들기 - 5 (0) | 2022.06.24 |
| (React)카운터 Redux로 만들기 - 4 (0) | 2022.06.23 |
| (React)카운터 Redux로 만들기 -3 (0) | 2022.06.23 |
| (React)카운터 Redux로 만들기 -2 (0) | 2022.06.22 |




댓글